The indispensable role of a design system in fintech growth

To understand what a design system is, we first need to understand what is meant when the term “design” is used. In the past, “graphic design” referred almost exclusively to print materials based on handicraft processes. The new digital reality completely changed the discipline. The means to manipulate virtual assets gave workers new capabilities, such as making changes easily on a screen, re-using components at will, and working collaboratively with others. With the sheer amount of digital content that’s online these days, having to create new material from scratch each time would be counterproductive. That’s where design systems come into play.
A design system is basically a single source of information that collaborators can refer to in order to design, develop, and create a unique digital product. It’s a toolbox that catalogues all the materials required, including colour values, fonts, images, writing style, language preferences, sounds, code snippets, layouts, and a myriad of other things. Having a clear and well-documented design system provides a useful framework for growth. Fintech companies like Revolut, Monzo, Tide, and October all created scalable design systems to produce effective interfaces for their users – one of the reasons they’ve become popular. That’s a step that a lot of incumbent financial institutions skip, much to their detriment.
Digital design system elements
Within the realm of digital products like websites or apps, most contemporary systems are based on Atomic Design theory. This is a methodology that seeks to provide direction on building systems deliberately from the bottom up, in a specific order and within a clear hierarchy.
Elements are organized from smallest components to largest, starting with atoms, such as a font face, a colour, or an icon. These are combined to form molecules, like a digital button or message box. Then we have organisms, which are various molecules put together to create a cohesive function like a modal window. Organisms reside on templates to create a complete interface area which can become pages once final, approved assets are incorporated.

By ensuring that each level of the hierarchy is clearly defined, starting with the small and working upward, designers can put elements together like a jigsaw puzzle rather than have to build everything anew each time they work. Teams can all use the same information in a standard fashion without fear of making mistakes or introducing conflicting elements.
It’s also worth mentioning that any design system is only as good as its documentation. Guidelines and rules governing how the elements are to be used are a fundamental part of applying design system components correctly and consistently. Without proper documentation there is no design system, all you have is a toybox filled with building blocks with no way of knowing how to put them together.
Hence, most companies keep their assets in clearly documented repositories, depending on the sort of information stored. A Style Guide is where a company keeps its core design values, like brand colours, the corporate font, trademark details, and language preferences. Some companies maintain a Pattern Library, where designers house static digital user interface (UI) pieces like buttons, forms, modals, illustrations, icons, and others. Others may even have a Component Library, which is often maintained cooperatively between designers and developers (the people that build the code snippets that make graphic elements usable). Consider this sort of repository to be a combination of elements from the Pattern Library along with real, bulletproof code that can easily be reused in new or existing work.
Regardless of the repositories used, a design system can’t thrive if teams don’t know where to find things. Documenting the location and use of everything is absolutely critical. This is especially true at start-ups where new staff members are added at a breakneck pace. If everything is documented and easy to find, they can hit the ground running on the first day.
How companies benefit from a design system
Creating and maintaining a design system provides consistency and cuts down on development times. When professionals have the right tools at their disposal, they don’t need to reinvent the wheel each time they are tasked with creating something. A design system can also serve as an educational tool for junior-level workers or as a reference guide for content contributors.
This is especially true for anyone building a fintech platforms, and should absolutely be one of the first things they put in place. Whether we’re talking about a small firm just starting out or a large multinational that already has established products and business relationships, companies need to be able to create scalable products that can grow or branch out into other product lines while retaining a consistent, high quality user experience. This may not seem like a big deal when you’re talking about a layout for one landing page but the amount of effort saved becomes substantial when you have numerous, growing teams simultaneously building websites, apps, and other materials.

Shortsighted companies often refuse to dedicate time to creating a design system because it may require additional personnel as well as for team members to ensure the system is followed. The sheer amount of time saved by everyone in an organization far outweighs the costs associated with specialized staff or ancillary functions. Maintaining and improving the system may be perceived as being peripheral compared with core tasks, but so are attending meetings, going through e-mails, or receiving training. All these activities provide a strong framework for better work to take place and their importance simply shouldn’t be underestimated.
Companies, especially those in the financial sector, shouldn’t refrain from implementing a process because it has convinced itself the process will fail – that’s a vicious and defeatist cycle. Checks and clear accountability need to be put in place to ensure the system is followed so that it will prosper and be able to handle more and more.
Some business leaders go so far as to claim that a design system can stifle genuine creativity or that maintaining a design system is ludicrous in light of higher priority work to do. Quite simply, any design system that doesn’t grow, that doesn’t evolve or adapt to new realities is one that’s poorly conceived. One of the key benefits of a design system is to eliminate repetitive work so that teams can focus on solving difficulties encountered in the user experience (UX), so that products are constantly evolving as teams gather feedback from those who use them. Then those improvements are fed back into the design system so that it will always reflect the best possible version of a company’s digital endeavours. A design system isn’t a waste of time, it’s a time investment.
There are many examples of large companies – particularly established banks and financial institutions – releasing apps that seem primitive when compared with those produced by more digitally-savvy fintech firms. Entrenched thinking, a tendency to confuse brand guidelines with a full design system, and siloed development teams often result in a digital solution that is on-brand but with a lacklustre UI, something that end-users find to be both inexplicable and frustrating. Creating, maintaining, and improving a design system isn’t a guarantee that a digital product will be well-received by users but it certainly minimizes the risk of low adoption by producing higher quality products.
Nigiri: Toqio’s design system

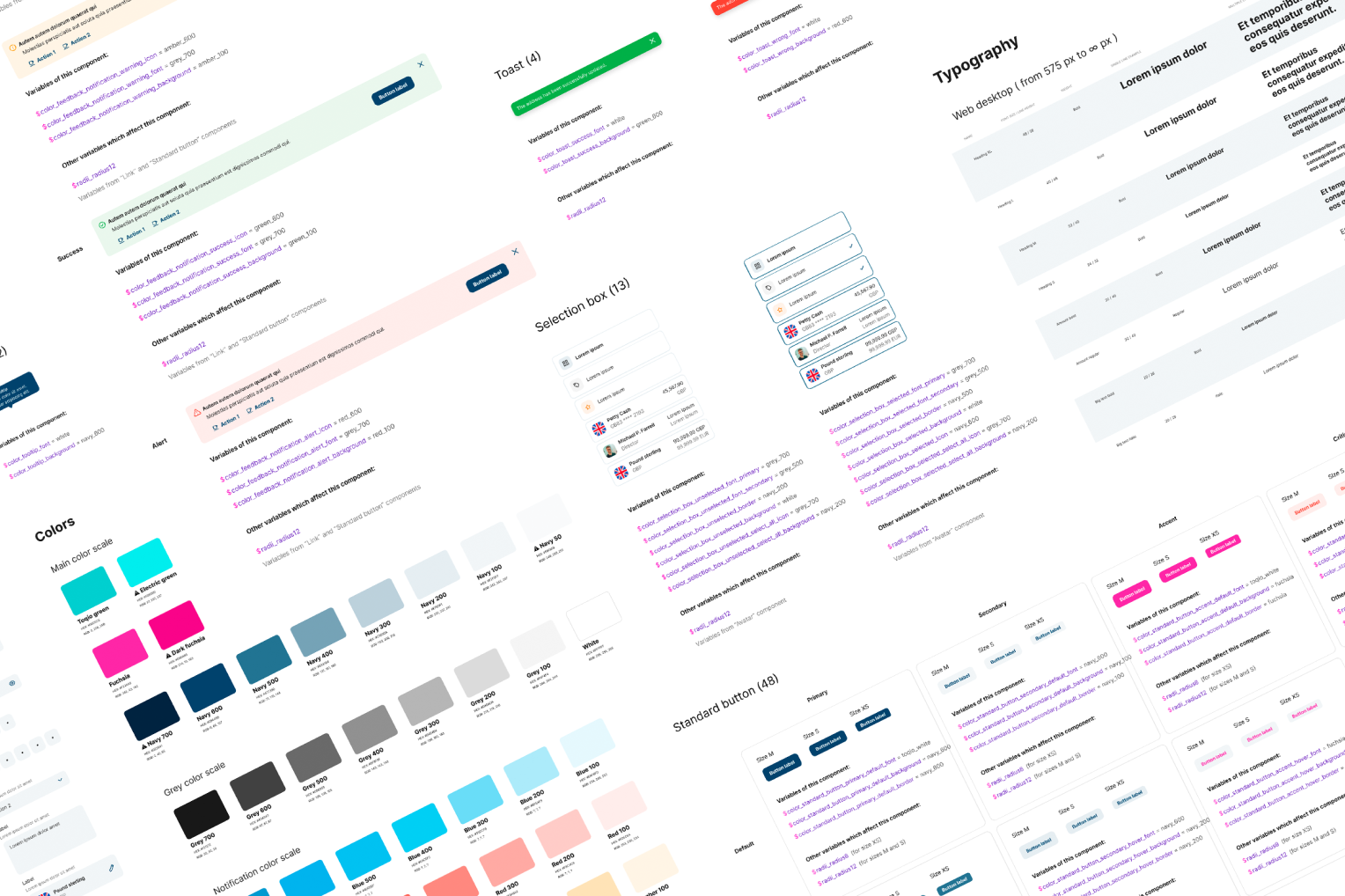
The design system we created at Toqio is named Nigiri after those little sushi bites that are made of a rounded rectangle of rice normally topped with a piece of raw fish. The design team found it to be a clear representation of how Toqio works: You can configure, customize, and launch a digital solution with a unique combination of ingredients. Because Toqio is a SaaS platform, Nigiri not only had to work as a viable design system for the Toqio brand, it also had to work as a configurable and customizable system for ALL brands using the platform, giving them a level of design granularity that they couldn’t match anywhere else.
Hence, Nigiri offers clients a full complement of standard digital components and variables that they can use when building a solution, the same design system that is used by Toqio teams when they are creating new materials, modules, and other digital assets.
According to Joan Mora, Toqio’s Design Lead, “We follow our own design system, of course, but Nigiri also offers our customers the ability to change the look and feel of their build completely, while keeping interaction patterns and consistency intact. The chameleonic nature of Nigiri is also its greatest strength. Everything we do is documented and shared on Zeroheight. Other companies are more than welcome to adopt and/or adapt our design system and derive benefit from it.”
Nigiri isn’t just about visuals, though. The technologies used to get components on webpages and into interfaces is dynamic and as well-curated as the graphic elements. Toqio’s front-end team chose ReactJS for websites and React Native for building apps. According to Victor Gil, Toqio’s Front-End Lead, “These technologies are used by large companies like Facebook or Airbnb because they fit in well with design systems. Both are excellent, component-based libraries, meaning we can create atoms, or what we call foundations, and put them together in more and more complex ways to create really unique, easily comprehensible interfaces. We also use TypeScript as a base language, which allows us to have full control over the type we use, making libraries a lot easier to use for developers.”

Though it took time and effort to get Nigiri up and running, it has saved our designers, developers, and other team members immense amounts of time. Nigiri is one of the key reasons Toqio was able to emerge so quickly from the primordial ooze of the start-up milieu and evolve into the growing company it is today. The system is both comprehensive and centralized, making it easy for different teams and disciplines to collaborate: Designers continuously release new pages and interface layouts in line with work previously done; developers recycle and maintain the code snippets used on the platform; quality assurance (QA) staff have a clear reference tool they can use to compare new work to established paradigms; marketing people know the right colours to use in presentations – the list goes on.
Design systems are indeed useful
By keeping repositories up to date, different teams all benefit from knowing precisely where to go to get what they need. A design system that works properly requires a bit of loving attention, sure, but it’s an indispensable tool for scalable growth. Investing just a bit of time into creating a design system can give companies room to grow by allowing designers and developers to focus on new challenges rather than having to face the same ones over and over. That’s time that everyone saves and time, after all, is money.