El papel crucial de los sistemas de diseño en el crecimiento fintech

Para entender qué es un sistema de diseño, primero tenemos que comprender qué se entiende cuando se utiliza el término “diseño”. En el pasado, el “diseño gráfico” se refería casi exclusivamente a materiales impresos basados en procesos artesanales. La nueva realidad digital cambió por completo la disciplina. Los medios para manipular activos virtuales dieron a los trabajadores nuevas capacidades, como hacer cambios fácilmente en una pantalla, reutilizar componentes a voluntad y trabajar en colaboración con otros. Con la enorme cantidad de contenidos digitales que hay en línea hoy en día, tener que crear material nuevo desde cero cada vez sería contraproducente. Ahí es donde entran en juego los sistemas de diseño.
Un sistema de diseño es básicamente una fuente única de información a la que pueden recurrir los colaboradores para diseñar, desarrollar y crear un producto digital único. Es una caja de herramientas que cataloga todos los materiales necesarios, incluidos los valores cromáticos, las fuentes, las imágenes, el estilo de escritura, las preferencias lingüísticas, los sonidos, los fragmentos de código, los diseños y un sinfín de cosas más. Disponer de un sistema de diseño claro y bien documentado proporciona un marco útil para el crecimiento. Empresas fintech como Revolut, Monzo, Tide y October crearon sistemas de diseño escalables para producir interfaces eficaces para sus usuarios, una de las razones por las que se han hecho populares. Es un paso que muchas instituciones financieras tradicionales se saltan, en gran detrimento suyo.
Elementos del sistema de diseño digital
En el ámbito de los productos digitales, como sitios web o aplicaciones, la mayoría de los sistemas contemporáneos se basan en la teoría del Atomic Design.
Se trata de una metodología que trata de orientar la construcción de sistemas deliberadamente de abajo arriba, en un orden específico y dentro de una jerarquía clara.
Los elementos se organizan de menor a mayor, empezando por los átomos, como un tipo de letra, un color o un icono. Estos se combinan para formar moléculas, como un botón digital o un buzón de mensajes. Luego tenemos los organismos, que son varias moléculas unidas para crear una función cohesiva, como una ventana modal. Los organismos residen en plantillas para crear un área de interfaz completa que puede convertirse en páginas una vez incorporados los activos finales aprobados.
Al asegurarse de que cada nivel de la jerarquía está claramente definido, empezando por lo pequeño y subiendo hacia arriba, los diseñadores pueden unir elementos como un rompecabezas en lugar de tener que construirlo todo de nuevo cada vez que trabajan. Todos los equipos pueden utilizar la misma información de forma estándar sin miedo a cometer errores o introducir elementos contradictorios.
También hay que mencionar que cualquier sistema de diseño es tan bueno como su documentación. Las directrices y normas que rigen el uso de los elementos son una parte fundamental de la aplicación correcta y coherente de los componentes del sistema de diseño. Sin una documentación adecuada, no hay sistema de diseño; todo lo que hay es una caja de juguetes llena de bloques de construcción sin forma de saber cómo ensamblarlos.
De ahí que la mayoría de las empresas guarden sus activos en repositorios claramente documentados, en función del tipo de información almacenada. Una guía de estilo es el lugar donde una empresa guarda sus principales valores de diseño, como los colores de la marca, la fuente corporativa, los detalles de la marca y las preferencias lingüísticas. Algunas empresas mantienen una Biblioteca de Patrones, donde los diseñadores guardan piezas digitales estáticas de interfaz de usuario (UI) como botones, formularios, modales, ilustraciones, iconos y otros. Otras pueden incluso tener una Biblioteca de Componentes, que a menudo se mantiene en cooperación entre diseñadores y desarrolladores (las personas que construyen los fragmentos de código que hacen que los elementos gráficos sean utilizables). Considera que este tipo de repositorio es una combinación de elementos de la Biblioteca de Patrones junto con código real y a prueba de balas que puede reutilizarse fácilmente en trabajos nuevos o ya existentes.
Independientemente de los repositorios utilizados, un sistema de diseño no puede prosperar si los equipos no saben dónde encontrar las cosas. Documentar la ubicación y el uso de cada cosa es absolutamente fundamental. Esto es especialmente cierto en las nuevas empresas, donde los nuevos miembros del personal se añaden a un ritmo vertiginoso. Si todo está documentado y es fácil de encontrar, podrán empezar a trabajar desde el primer día.

Cómo se benefician las empresas de un sistema de diseño
Crear y mantener un sistema de diseño aporta coherencia y reduce los tiempos de desarrollo. Cuando los profesionales tienen a su disposición las herramientas adecuadas, no necesitan reinventar la rueda cada vez que se les encarga crear algo. Un sistema de diseño también puede servir como herramienta educativa para los trabajadores de nivel inferior o como guía de referencia para los colaboradores de contenidos.
Esto es especialmente cierto para cualquiera que esté construyendo una plataforma de tecnología financiera, y debería ser sin duda una de las primeras cosas que ponga en marcha. Tanto si hablamos de una pequeña empresa que acaba de empezar como de una gran multinacional que ya ha establecido productos y relaciones comerciales, las empresas deben ser capaces de crear productos escalables que puedan crecer o diversificarse en otras líneas de productos, manteniendo al mismo tiempo una experiencia de usuario coherente y de alta calidad. Puede que esto no parezca gran cosa cuando se trata del diseño de una página de destino, pero el esfuerzo que se ahorra es considerable cuando se cuenta con numerosos equipos en crecimiento que crean simultáneamente sitios web, aplicaciones y otros materiales.

Las empresas miopes suelen negarse a dedicar tiempo a crear un sistema de diseño porque puede requerir personal adicional, así como que los miembros del equipo se aseguren de que se sigue el sistema. La enorme cantidad de tiempo que ahorran todos los miembros de una organización compensa con creces los costes asociados al personal especializado o a las funciones auxiliares. Mantener y mejorar el sistema puede percibirse como algo periférico en comparación con las tareas principales, pero también lo son asistir a reuniones, revisar el correo electrónico o recibir formación. Todas estas actividades proporcionan un marco sólido para trabajar mejor y su importancia no debe subestimarse.
Las empresas, sobre todo las del sector financiero, no deben abstenerse de implantar un proceso porque se hayan convencido a sí mismas de que fracasará: es un círculo vicioso y derrotista. Hay que establecer controles y una clara rendición de cuentas para garantizar que se sigue el sistema, de modo que prospere y pueda gestionar cada vez más.
Algunos líderes empresariales llegan a afirmar que un sistema de diseño puede sofocar la creatividad genuina o que mantener un sistema de diseño es ridículo a la luz del trabajo más prioritario que hay que hacer. Sencillamente, cualquier sistema de diseño que no crezca, que no evolucione o se adapte a las nuevas realidades está mal concebido. Una de las principales ventajas de un sistema de diseño es eliminar el trabajo repetitivo para que los equipos puedan centrarse en resolver las dificultades encontradas en la experiencia del usuario (UX), de modo que los productos evolucionen constantemente a medida que los equipos recogen las opiniones de quienes los utilizan. Luego, esas mejoras se retroalimentan al sistema de diseño para que siempre refleje la mejor versión posible de los esfuerzos digitales de una empresa. Un sistema de diseño no es una pérdida de tiempo, es una inversión de tiempo.
Hay muchos ejemplos de grandes empresas, sobre todo bancos e instituciones financieras consolidadas, que lanzan aplicaciones que parecen primitivas en comparación con las producidas por empresas de tecnología financiera con más conocimientos digitales. El pensamiento arraigado, la tendencia a confundir las directrices de la marca con un sistema de diseño completo y los equipos de desarrollo aislados a menudo dan como resultado una solución digital acorde con la marca pero con una interfaz de usuario mediocre, algo que los usuarios finales consideran inexplicable y frustrante. Crear, mantener y mejorar un sistema de diseño no es garantía de que un producto digital vaya a ser bien recibido por los usuarios, pero sin duda minimiza el riesgo de una baja adopción al producir productos de mayor calidad.
Nigiri: El sistema de diseño deToqio

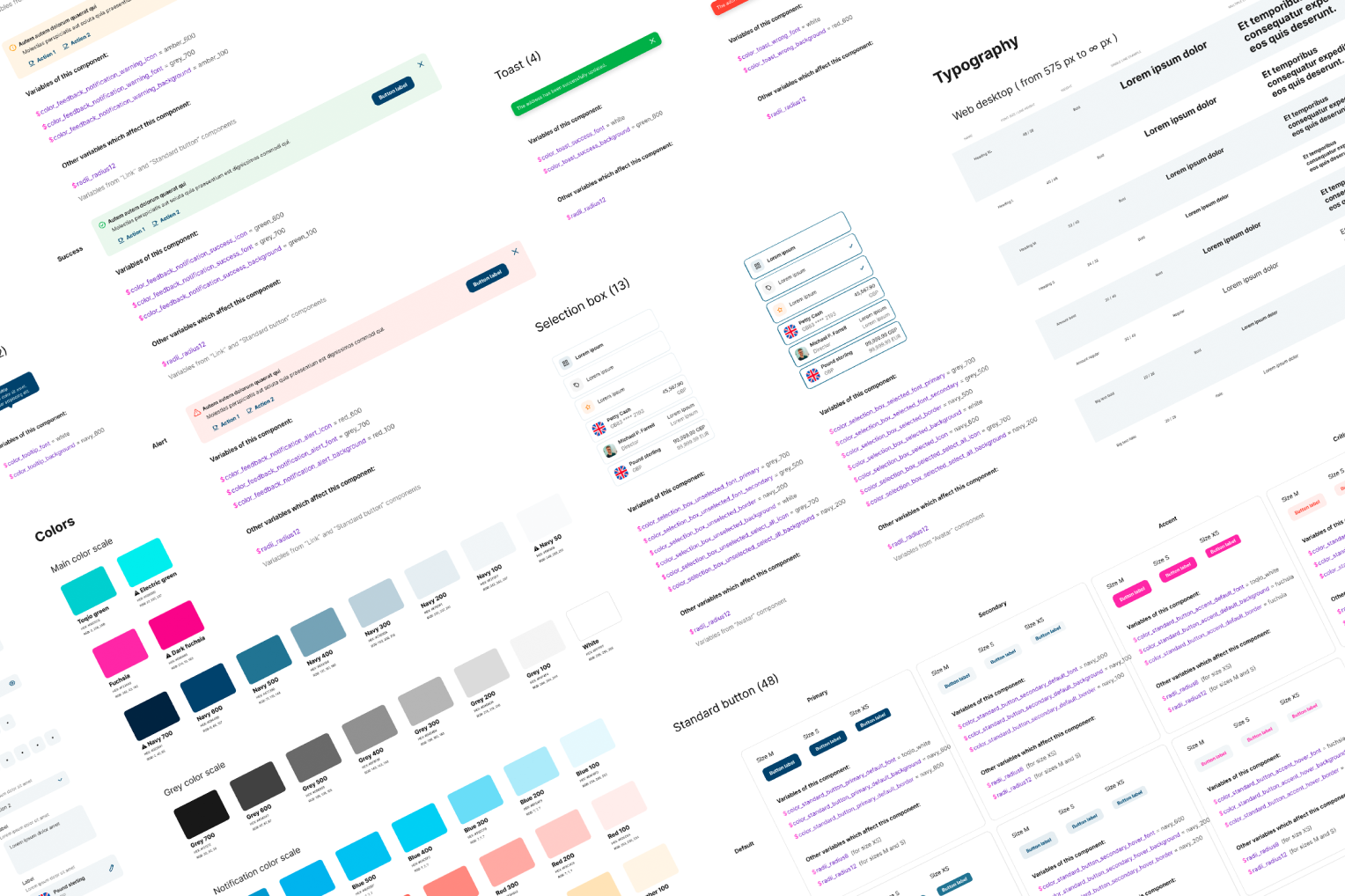
El sistema de diseño que creamos en Toqio se llama Nigiri por esos bocaditos de sushi que están hechos de un rectángulo redondeado de arroz normalmente cubierto con un trozo de pescado crudo. Al equipo de diseño le pareció una representación clara de cómo funciona Toqio: Puedes configurar, personalizar y lanzar una solución digital con una combinación única de ingredientes. Dado que Toqio es una plataforma SaaS, Nigiri no sólo tenía que funcionar como un sistema de diseño viable para la marca Toqio, sino que también tenía que funcionar como un sistema configurable y personalizable para TODAS las marcas que utilizan la plataforma, dándoles un nivel de granularidad de diseño que no podían igualar en ningún otro sitio.
Por lo tanto, Nigiri ofrece a los clientes un complemento completo de componentes digitales estándar y variables que pueden utilizar al construir una solución, el mismo sistema de diseño que es utilizado por los equipos de Toqio cuando están creando nuevos materiales, módulos y otros activos digitales.
Según Joan Mora, jefe de diseño de Toqio:
Seguimos nuestro propio sistema de diseño, por supuesto, pero Nigiri también ofrece a nuestros clientes la posibilidad de cambiar por completo el aspecto de su construcción, manteniendo intactos los patrones de interacción y la coherencia”. La naturaleza camaleónica de Nigiri es también su mayor fortaleza. Todo lo que hacemos se documenta y comparte en Zeroheight. Otras empresas son más que bienvenidas a adoptar y/o adaptar nuestro sistema de diseño y beneficiarse de él.
Pero Nigiri no es sólo visual. Las tecnologías empleadas para colocar los componentes en las páginas web y en las interfaces son dinámicas y tan cuidadas como los elementos gráficos. El equipo de front-end de Toqio eligió ReactJS para los sitios web y React Native para crear aplicaciones.
Según Victor Gil, Front-End Lead de Toqio:
Estas tecnologías son utilizadas por grandes empresas como Facebook o Airbnb porque se adaptan bien a los sistemas de diseño. Ambas son excelentes librerías basadas en componentes, lo que significa que podemos crear átomos, o lo que nosotros llamamos bases, y unirlos de formas cada vez más complejas para crear interfaces realmente únicas y fácilmente comprensibles. También utilizamos TypeScript como lenguaje base, lo que nos permite tener un control total sobre el tipo que utilizamos, haciendo que las bibliotecas sean mucho más fáciles de usar para los desarrolladores.

Aunque llevó tiempo y esfuerzo poner en marcha Nigiri, ha ahorrado mucho tiempo a nuestros diseñadores, desarrolladores y otros miembros del equipo. Nigiri es una de las razones clave por las que Toqio ha podido emerger tan rápidamente del rezume primordial del entorno de las start-ups y evolucionar hasta convertirse en la empresa en crecimiento que es hoy. El sistema es a la vez completo y centralizado, lo que facilita la colaboración entre distintos equipos y disciplinas: Los diseñadores publican continuamente nuevas páginas y diseños de interfaz en consonancia con el trabajo realizado anteriormente; los desarrolladores reciclan y mantienen los fragmentos de código utilizados en la plataforma; el personal de control de calidad (QA) dispone de una herramienta de referencia clara que puede utilizar para comparar el nuevo trabajo con los paradigmas establecidos; el personal de marketing conoce los colores adecuados que debe utilizar en las presentaciones - la lista es interminable.
Los sistemas de diseño son realmente útiles
Al mantener los repositorios actualizados, los distintos equipos se benefician de saber exactamente dónde acudir para obtener lo que necesitan. Un sistema de diseño que funcione correctamente requiere un poco de atención, pero es una herramienta indispensable para el crecimiento escalable. Invertir sólo un poco de tiempo en la creación de un sistema de diseño puede dar a las empresas espacio para crecer, ya que permite a los diseñadores y desarrolladores centrarse en nuevos retos en lugar de tener que enfrentarse a los mismos una y otra vez. Eso es tiempo que todos ahorran y el tiempo, al fin y al cabo, es dinero.